The Pursuit
As Partner and Technical Lead, I encourage my employees to always be learning with an eye on improving the quality and efficiency of what we deliver to our clients. As an agency, it can be difficult to lock down a workflow. Each web development project can be vastly different. Yet, we still need to align our workflows and development environments as much as possible to ensure productivity is at its peak.
This guide was created to manage varying client work. I’ve spent most of my days recently inside of Vagrant machines banging on Python (Django) and Ruby (Rails). While utilizing MVC patterns and Foundation. Working in these true development environments opened my eyes to where our WordPress workflow failed. This post details how we built an efficient and repeatable workflow for teams developing on WordPress.
Please download all of the following components used in the guide, either now or during setup.
Advanced Custom Fields – http://www.advancedcustomfields.com
A free WordPress plugin which acts as a GUI layer for custom fields allowing for more flexible data and CMS possibilities.
Timber – http://upstatement.com/timber
Timber helps you create fully-customized WordPress themes faster with more sustainable code. With Timber, you write your HTML using the Twig Template Engine separate from your PHP files. This cleans-up your theme code so your PHP file can focus on supplying the data and logic, while your twig file can focus 100% on the display and HTML.
UNDERWOOD THEME: Foundation 5/Timber WordPress Theme – https://github.com/jim-at-jibba/timber-foundation-theme
This is a WordPress starter theme based on Foundation 5 by Zurb. This theme differs from the rest. It makes use of the Timber Library, allowing you to use the Twig templating language.
VVV Varying Vagrant Vagrants – https://github.com/Varying-Vagrant-Vagrants/VVV
Varying Vagrant Vagrants is an evolving Vagrant configuration focused on WordPress development. The goal of Varying Vagrant Vagrants (VVV) is to provide an approachable development environment with a common server configuration for high traffic WordPress sites.
Variable VVV: VVV Site Wizard – https://github.com/bradp/vv
VV makes it extremely easy to create a new WordPress site by using Varying Vagrant Vagrants. VV supports site creation with several options: site blueprints to set up your plugins, themes, deployments; and plenty additional features.
WP Sync DB – https://github.com/wp-sync-db/wp-sync-db
This WordPress plugin that lets you push, pull, and sync database tables between WordPress installations. WP Sync DB eliminates the manual work of migrating a WP database. Copy your db from one WP install to another with a single-click in your dashboard. This is especially handy for syncing a local development database with a live site.
Pre-Setup
Before we dive in, it’s important we have a complete understanding of what we’re doing and why we’re doing it. We’re striving to achieve a local development environment driven by a Vagrant machine that is easily deployable to a remote or live server through Git and Github. Inside of this Vagrant machine, we’re using Timber and Foundation in to create faster, more sustainable code with a rock-solid front-end framework. With Timber you manage your theme in PHP and Twig (HTML) files. This separates the logic layer of WordPress from the presentation layer. It’s just like Rails, Django, Node and other platforms. With Foundation, we can quickly create beautiful responsive websites, taking advantage of the built in grid, and components to increase efficiency. Lastly, we use WP Sync DB to push and pull database changes from our local and remote WordPress instances.
Okay, so why is this awesome? It’s awesome because this workflow falls inline with the current direction of most other development workflows. This is especially true within teams. If you have multiple people working on the same code, then we absolutely need to use source control to create feature branches and manage our merges and pull requests. This ensures we’re not breaking the code or causing additional code debt. It’s awesome because WordPress is easier to manage when we separate the logic and presentation, similar to more sophisticated development frameworks. It’s awesome because virtual machines allow us to spin up environments insanely fast, with very little configuration. This also ensures that the environment is identical for all team members. Lastly, it’s awesome because we need to kill off bad practices, even if they are faster or more familiar. The best and most notable example is developing WordPress directly over FTP. Yes, it’s fast, but there are better ways. As front end developers, we have so many great tools to increase our workflow, but we have to be okay with breaking old habits, trying new things, and continuously learning.
Setup: Vagrant Machine
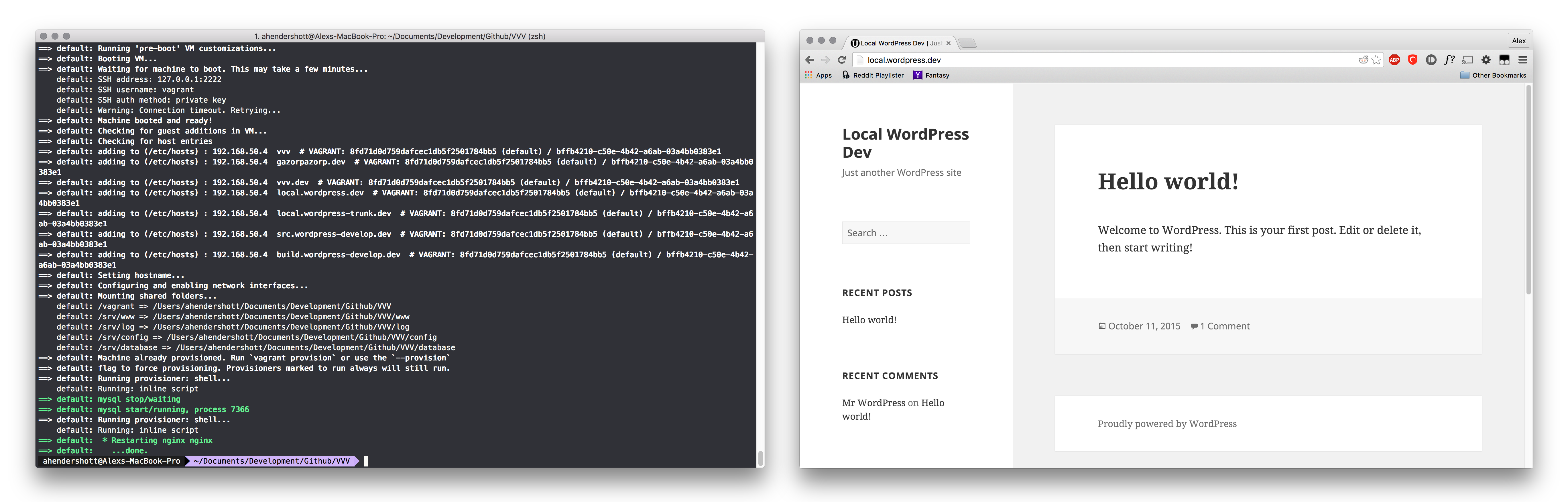
Alright, let’s dive in. First, let’s setup our Vagrant machine. Follow these instructions to ensure you can get up and running: https://github.com/Varying-Vagrant-Vagrants/VVV#the-first-vagrant-up. The ideal scenario here is to cd into your VVV directory, enter vagrant up and then go to http://local.wordpress.dev/ to see a new WordPress environment. For the sake of repeating instructions, follow the first link since the Github repo will always be up to date. Place your final VVV directory somewhere in your filesystem, where you other development files reside. For example, I have most of my development living under ~/Documents/Development. This VVV directory is going to act as a development environment with your different WordPress sites living inside a folder called /www.
Please be sure to read the Varying Vagrant Vagrants Github repository in its entirety to fully understand what this machine is doing. We’re essentially treating our VVV instance as a MAMP/XAMPP replacement. Read more here: https://github.com/Varying-Vagrant-Vagrants/VVV#vvv-as-a-mampxampp-replacement
Setup: WordPress Site Inside of Vagrant
Now that you have your development environment up and running, feel free to play around in the VVV directory. If you want to start banging on code right away, go to /VVV/www/wordpress-default to start editing. You’ll see all of your changes live at http://local.wordpress.dev/. Since we’re treating our VVV directory as a development environment, be sure to create new sites inside of it so we don’t end up editing the defaults. This will guarantee you only need 1 copy of VVV instead of downloading a fresh copy each time you want to make a new WordPress site.
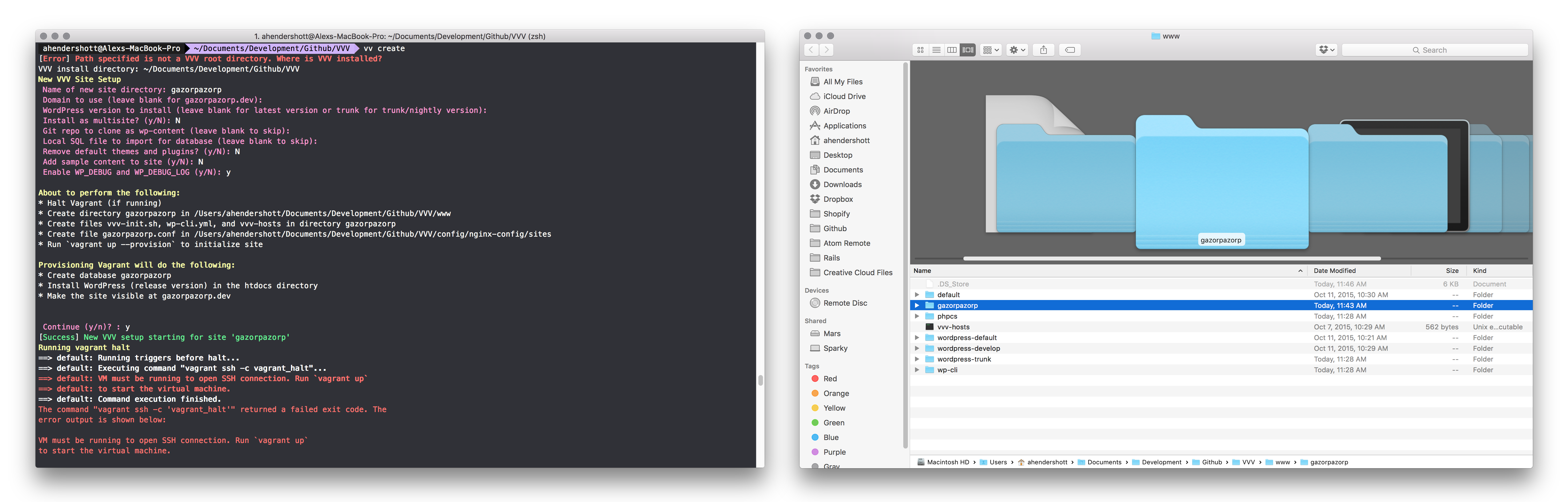
Go over to https://github.com/bradp/vv#installation, and follow the instructions. If you’ve made it past setting up Vagrant, this should be a piece of cake. Once you have this installed, you can verify it’s working by typing vv in terminal or iTerm. You should get back the typical Usage, Options, Commands, etc. Once you verify, we can jump in to creating a new WordPress site. Note: you may get this error: “[Error] Path specified is not a VVV root directory. Where is VVV installed?”. You can ignore it for the time being and ctrl+c out.
New Site Setup
Alright, let’s do it. Follow the commands below inside of Terminal.
cd ~/Documents/DevelopmentWherever you like to store your dev files.vv createYou’ll get back an error, and prompt asking you where VVV is installed. Enter the path to your install.~/Documents/Development/VVV
You’ll now be taken through a prompt to setup your new site.Name of new site directory: SITE_NAMEDomain to use (leave blank for Test.dev):I left this blank.WordPress version to install (leave blank for latest version or trunk for trunk/nightly version):I left this blank.Install as multisite? (y/N): NGit repo to clone as wp-content (leave blank to skip):I left this blank. We’ll come back to this.Local SQL file to import for database (leave blank to skip):I left this blank.Remove default themes and plugins? (y/N): NAdd sample content to site (y/N): NEnable WP_DEBUG and WP_DEBUG_LOG (y/N): yContinue (y/n)? : y
The site wizard will now perform its magic and install your new site inside of Vagrant. You can find your new site here:
~/Documents/Development/VVV/www/SITE_NAME
http://SITE_NAME.dev
Username: admin
Password: password
Ta-da! Congratulations! You’ve created a shiny new WordPress site inside of your Vagrant machine. What’s next?
Bonus. If you want to delete a site in it’s entirety. Simply type:
vv delete~/Documents/Development/VVVEnter path to VVVSite directory to delete: SITE_NAMEContinue (y/n)? : y
Setup Local Git Repo/Link with Github
Now that we have our site up and running, it’s time to connect it with Github. Through trial and error, I’ve found it’s best when working by myself or with teams to only sync the /wp-content folder and not all of WordPress. This will grab all of your themes, plugins, and uploads.
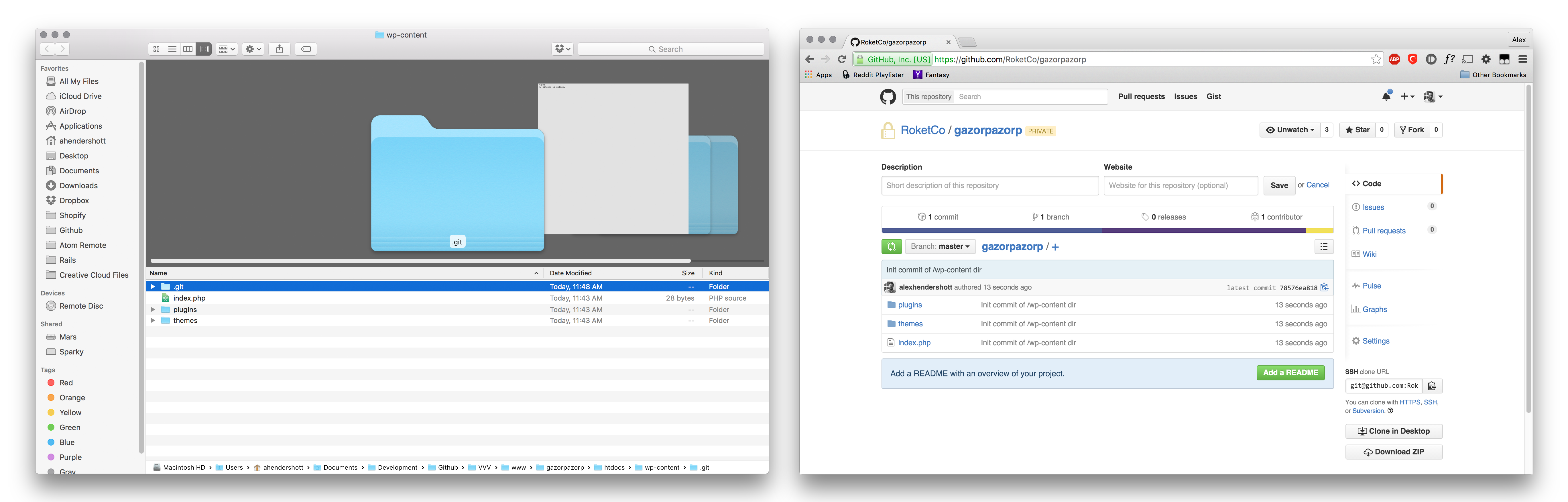
cd ~/Documents/Development/Github/VVV/www/SITE_NAME/htdocs/wp-contentgit init This will initialize an empty git repo with a working tree.
Head over to Github and create a new repository.
https://github.com/new
git remote add origin [email protected]:USER_NAME/REPO_NAME.gitgit add —allgit commit -am “Init commit of /wp-content dir"git push -u origin master
Fantastic. Now, you can continue to edit your /wp-content folder, inside of your site and push the changes to Github. Remember, the Git repo is our /wp-content folder inside of our theme, and not the root SITE_NAME.
Setup Remote Git Repo/Link with Github
Local environments are great, but only if they are easy to push to a live URL so others can see, play, and test. You will need ssh (shell access) for your server with this step. Small plug, I use http://site5.com for all of my development. I’ve been using them for over 10 years, and cannot strive enough how great they are with developer support.
Site5 SSH setup link: https://kb.site5.com/shell-access-ssh/ssh-overview/. This should be similar to any service provider you use, assuming they grant shell access. I am going to continue on to the next step, assuming you’ve setup ssh, and can connect successfully.
Install WordPress on your server. This may be through a 1 step button, or manually. Your preference.
http://SERVER_NAME/SITE_NAME
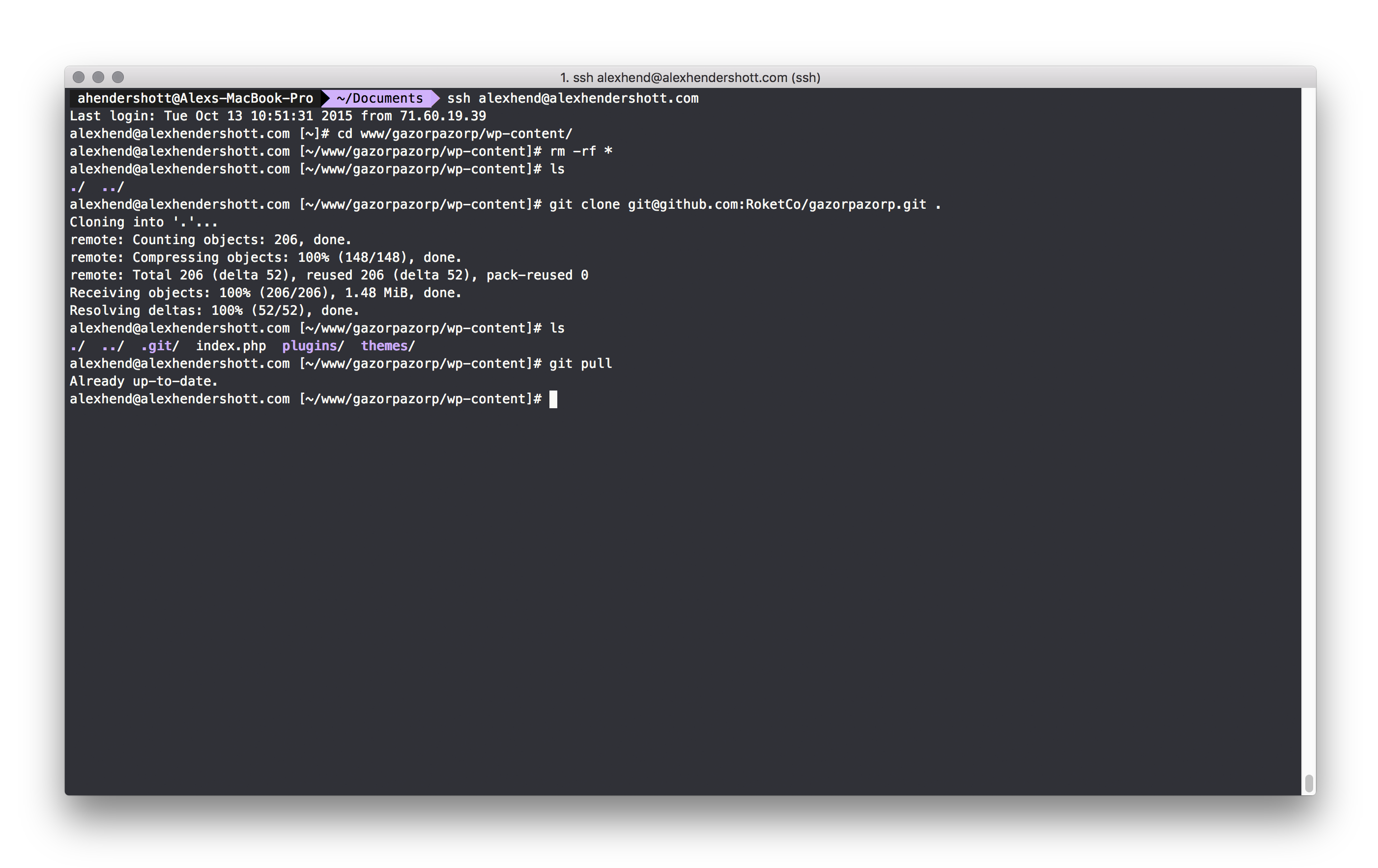
ssh USER_NAME@SERVER_NAME.comcd /www/SITE_NAME/wp-contentSince your directories may be different, the above path is an example path that I use.rm -rf *Delete all of the contents inside of wp-content. You can do this through FTP, or you can type the command above. We’re going to replace the contents with your git repo in a minute.git clone [email protected]:USER_NAME/REPO_NAME.git . The period at the end allows us to clone into current dir without creating a folder.
To keep your server up to date with Github.
ssh USER_NAME@SERVER_NAME.comcd /www/SITE_NAME/wp-contentgit pull
Pretty easy and awesome, but how can we make it awesome-er? Well, it would sure be nice to remove that last git pull step and just have it be automatic. Let’s set that up.
Automatic Git Pull on Server
Github never ceases to amaze me. What we’re going to do now is setup a webhook. Webhooks allow you to build or set up integrations which subscribe to certain events on GitHub.com. When one of those events is triggered, we’ll send a HTTP POST payload to the webhook’s configured URL. Read more here: https://developer.github.com/webhooks/.
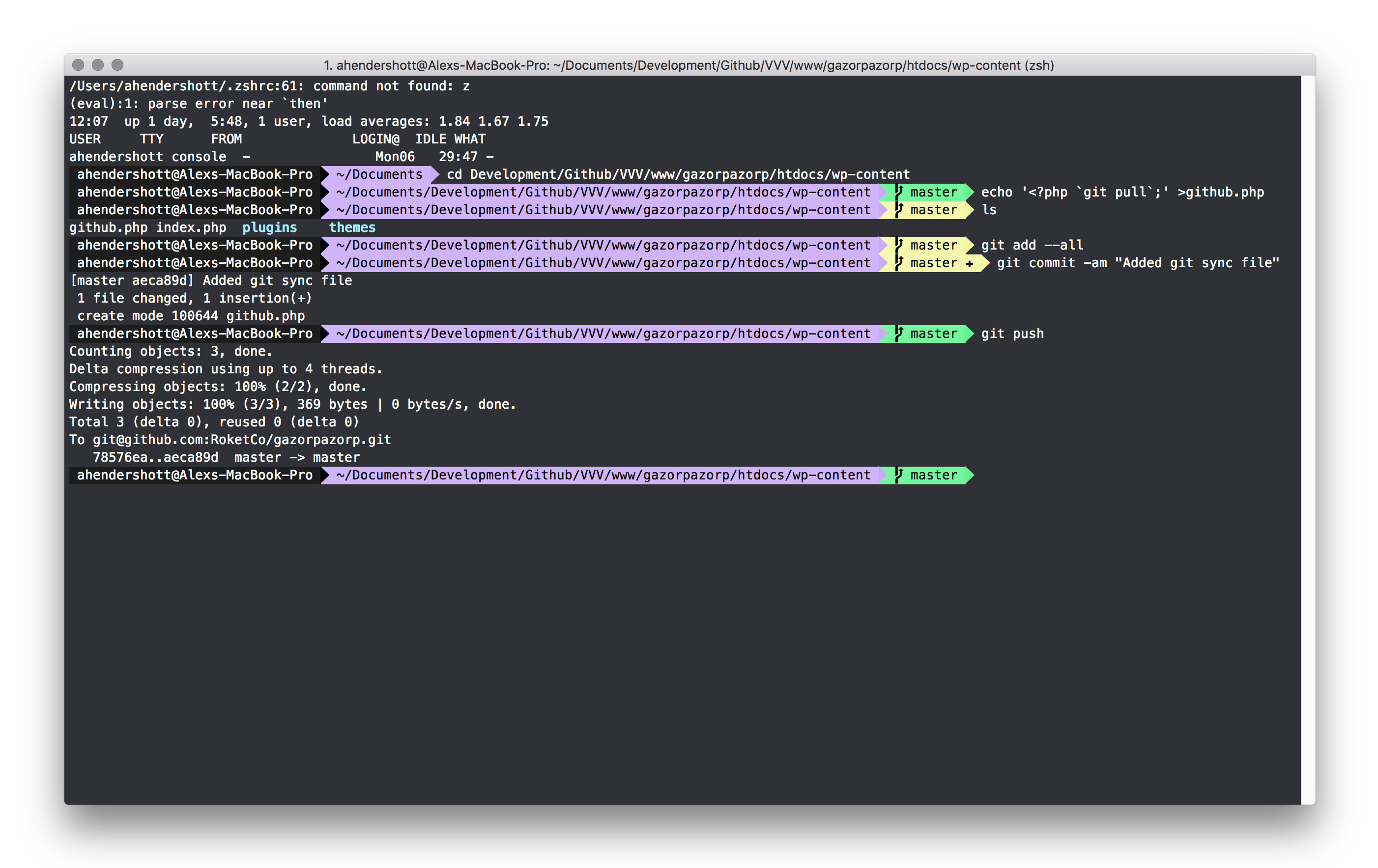
cd /VVV/www/SITE_NAME/htdocs/wp-contentecho '<?php `git pull`;' >github.phpThis creates a new file, github.php with the contents of <?php `git pull`;’ >. This is a .php script that simply executes “git pull”.git add —allgit commit -am “Added git sync file"git push
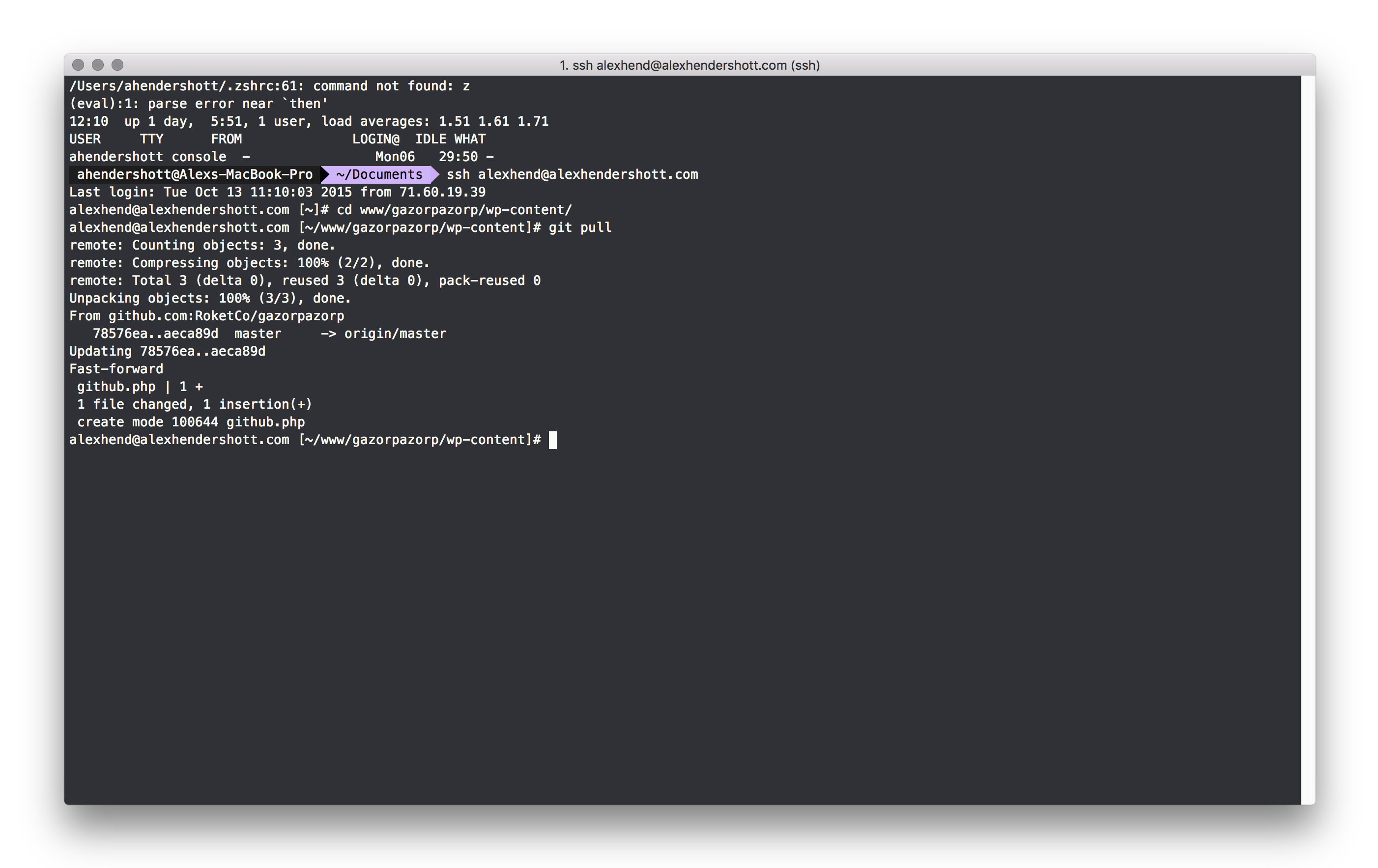
Ok, now we have a file, called github.php inside of our /wp-content folder and it’s pushed to our Github repo. However, this file is not yet on our server. Let’s get it on the server. This will be the last time we need to do this.
ssh USER_NAME@SERVER_NAME.comcd /www/SITE_NAME/wp-contentgit pull
Awesome. Now our server has the github.php file. Copy the URL of this file. It should look something like:
http://SERVER_NAME.com/SITE_NAME/wp-content/github.php
Now, go on over to the below url:
https://github.com/USER_NAME/REPO_NAME/settings/hooks
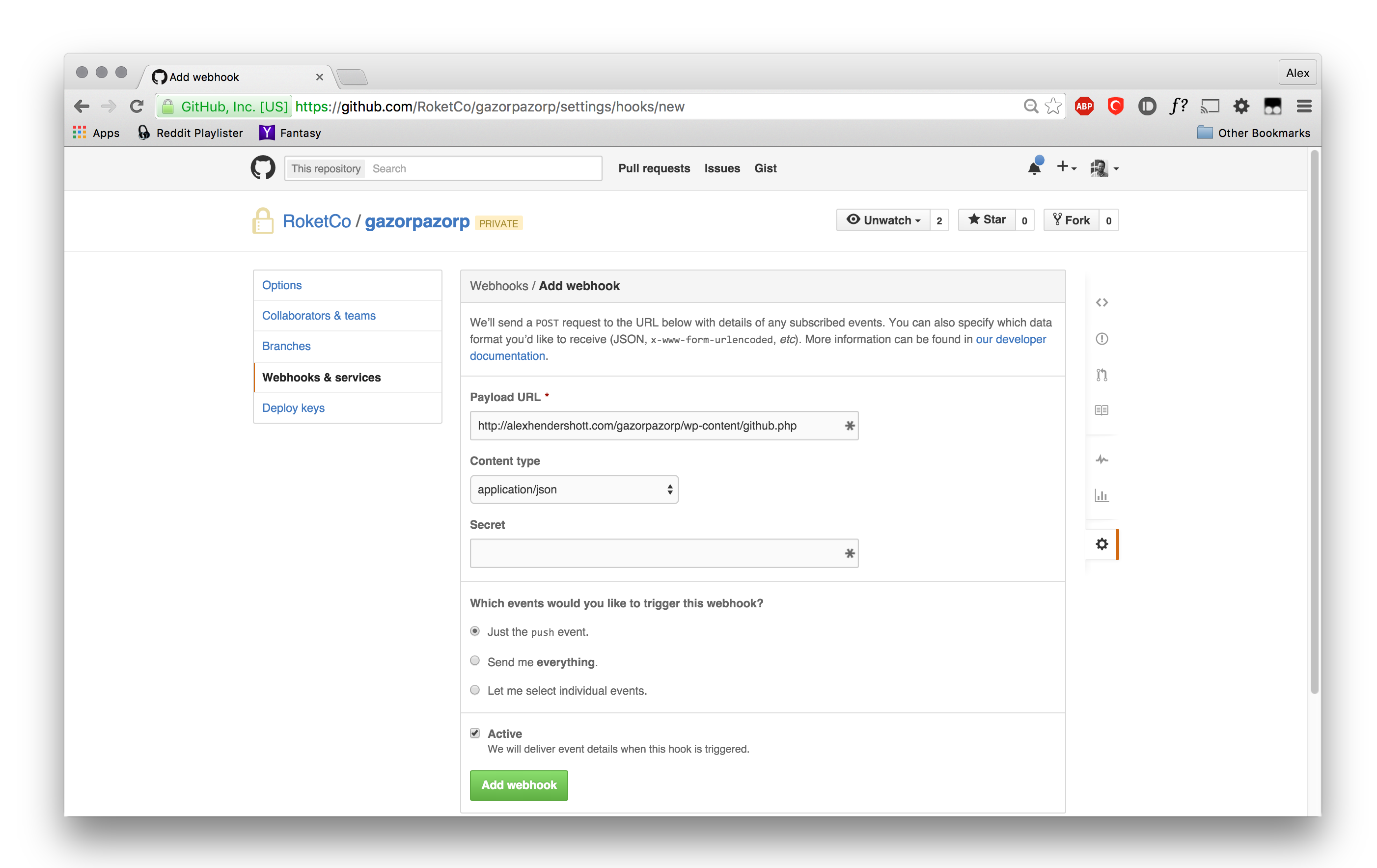
Click Add webhook
Paste URL of your github.php file in Payload URL
Ignore Content Type, Secret, and leave “Just the push event” radio button selected.
Click Add webhook
If setup properly, the github.php file will execute “git pull” every time we push to this repo from our local. Thus, our local repo is in sync with our live URL, automatically. Pure awesome sauce. I haven’t done this yet, but to make it even better I would suggest setting up a staging URL that is pulled automatically, then a production URL that does NOT use this script. This way you’ll be able to login to production and do a pull when you feel like staging is reviewed and tested.
Download and Install Theme and Plugins
At this point, we have our Vagrant machine and WordPress site up and running and we can easily push changes to our server through Git. Now, let’s get Timber installed along with our themes and our database sync plugin. Download the .ZIP files below:
Advanced Custom Fields: https://wordpress.org/plugins/advanced-custom-fields/
Timber: https://wordpress.org/plugins/timber-library/
UNDERWOOD THEME: https://github.com/jim-at-jibba/timber-foundation-theme (.ZIP button in right sidebar)
WP Sync DB: https://github.com/wp-sync-db/wp-sync-db (.ZIP button in right sidebar)
cd /VVV/www/SITE_NAME/htdocs/wp-contentopen .
Extract your plugin .ZIPs and move your ACF, Timber and WP Sync DB to your plugins folder
Extract your theme .ZIP and move the UNDERWOOD THEME to your themes folder
Go to http://SITE_NAME.dev/wp-admin (admin/password)
Activate your plugins and set your theme.
Gulp and the Asset Pipeline
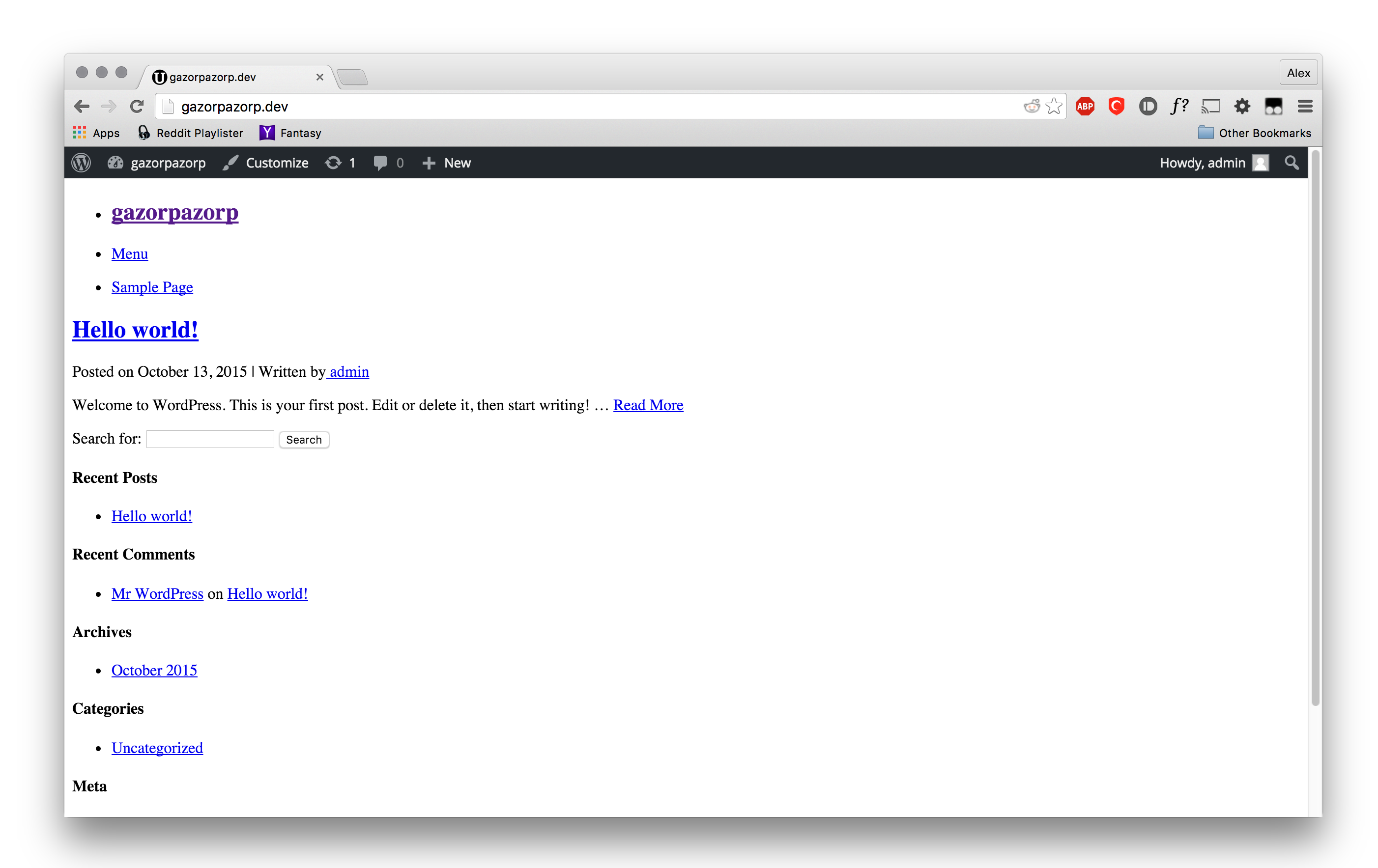
Once complete, your site should look like the screenshot below.
Currently, our theme is a bit broken. This is because our theme is using Gulp. Gulp is a task/build runner for development. It allows you to do a lot of stuff within your development workflow. You can compile sass files, uglify and compress js files, and much more. Right now, our asset pipeline does not have any generated CSS file (main.css). This is the core issue.
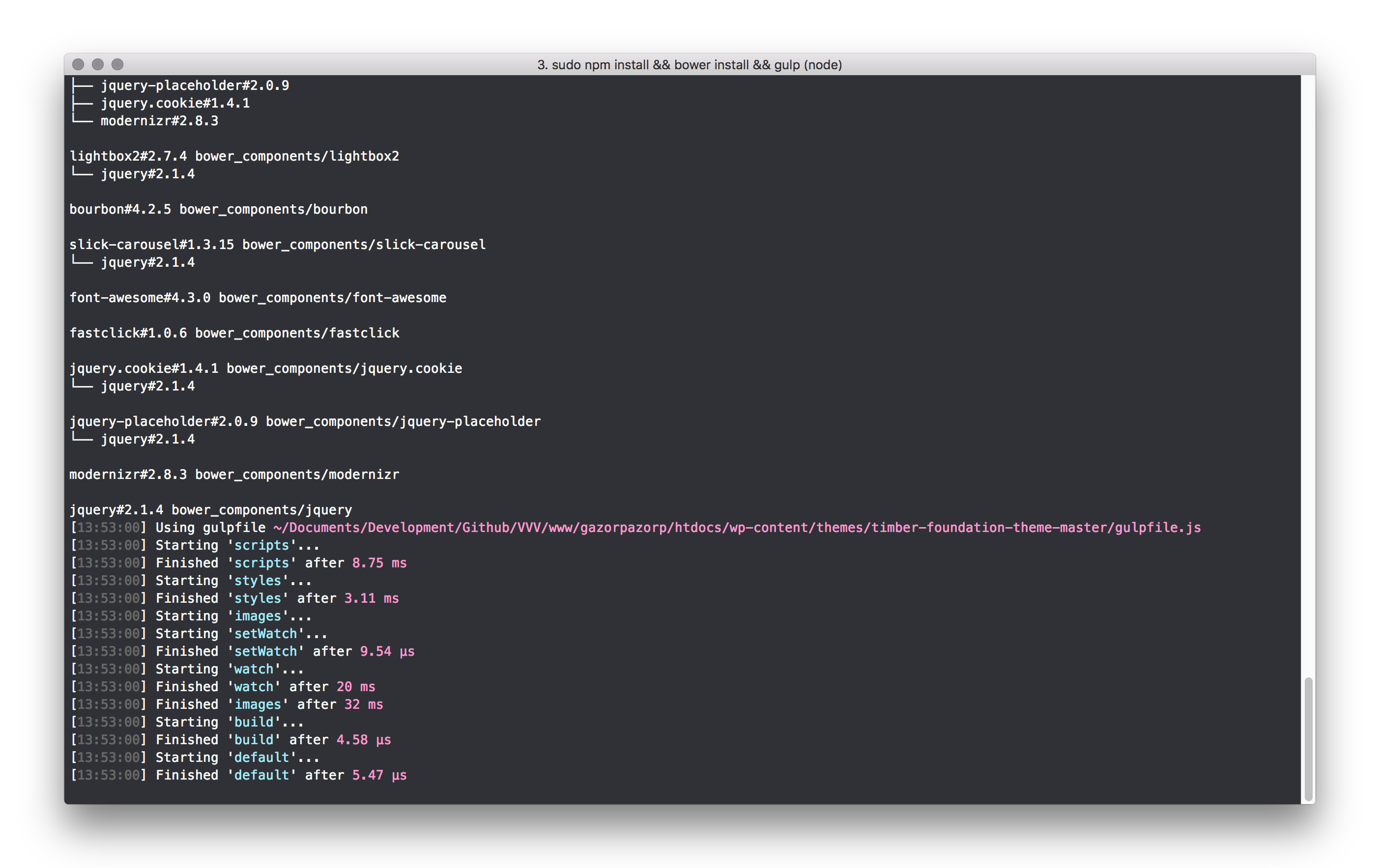
cd /VVV/www/SITE_NAME/htdocs/wp-content/themes/timber-foundation-theme-masternpm install && bower install && gulpWe're installing required package managers and running gulp. You may need to do these individually, and append sudo. You can read more information here: https://github.com/jim-at-jibba/timber-foundation-theme#quickstart
Now that those dependencies are installed, simply cd into your theme folder and run gulp to begin compiling your CSS and other assets.
cd /VVV/www/SITE_NAME/htdocs/wp-content/themes/timber-foundation-theme-mastergulp
Modifying our .gitignore for our Remote
Perhaps you jumped the gun and pushed all of our changes thus far. If you did, you’ll notice that our theme is still broken on our live server. This is because we need to modify the .gitignore that comes with our theme.
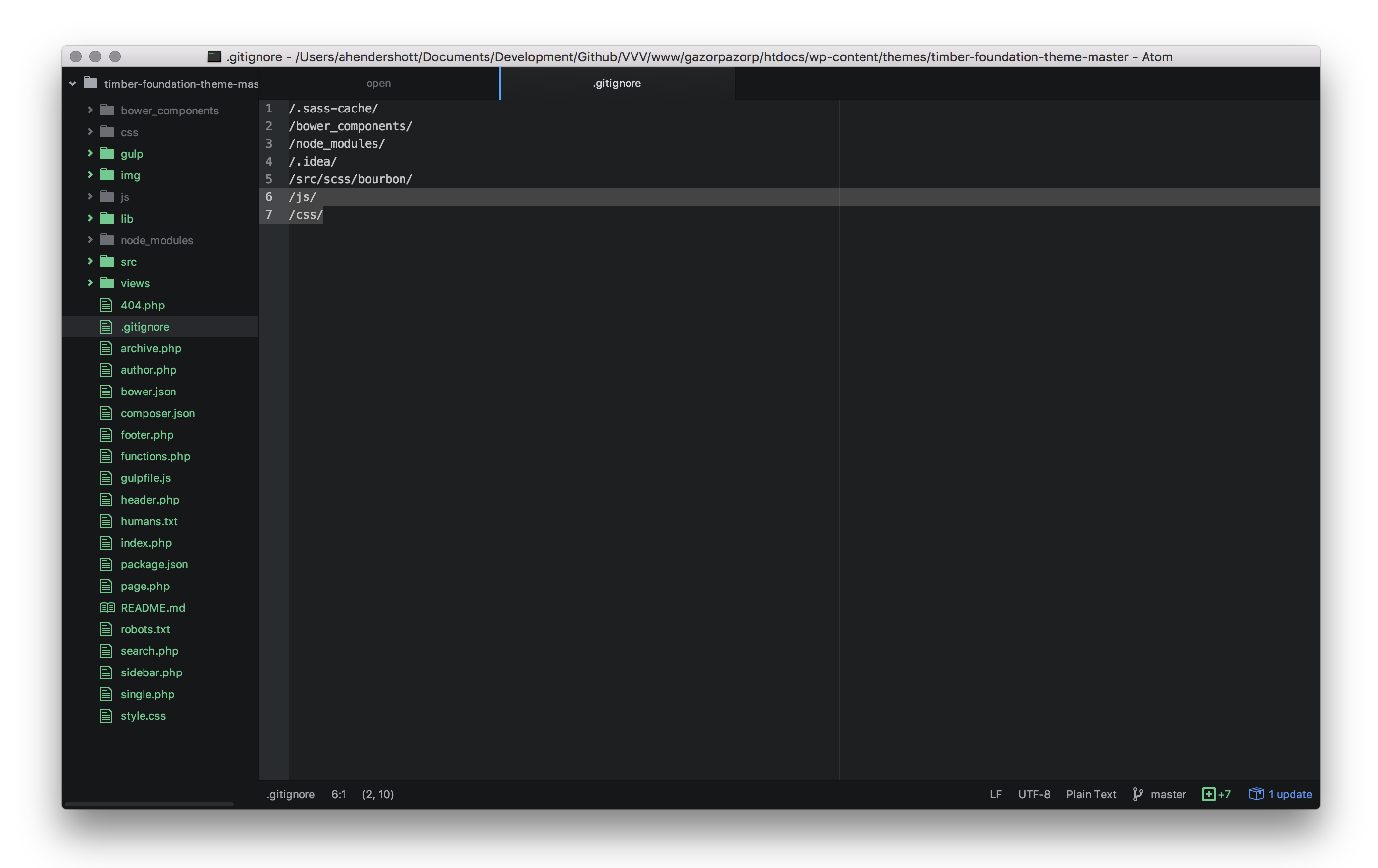
cd /VVV/www/SITE_NAME/htdocs/wp-content/themes/timber-foundation-theme-masteratom open .gitignore Open our .gitignore with whatever editor you use. I do recommend atom though!
Delete /js/ (line 6)
Delete /css/ (line 7)
Save
Now, when you push your changes, your /css and /js directories will be pushed as well. Go ahead and push everything live.
git add —allgit commit -am “Added theme, plugins, and modified .gitignore"git push
You probably don’t have to do this step if you have your server automatically compiling assets. There should be plugins to help you with this. I haven’t tried yet, but I’ll update later if this does actually work better.
Syncing Databases between Local/Remote
To be clear, we’re not keeping our database inside of Git. Instead, like Git, WP Sync DB utilizes the same push/pull mentality and makes syncing simple. This is really great if you have your remote server setup and client facing, as a staging server. You can let your client add content at will and simply grab their database changes when they are finished. Assuming you’ve already pushed the plugins folder to your live server, let’s begin syncing below.
Activate the plugin on both your local and remote site
Add some pages on your remote site
Go to http://SERVER_NAME/SITE_NAME/wp-admin (admin/password)
Go to Tools > Migrate DB
Go to Settings
Copy Connection Info string
Check “Accept pull requests…” checkbox
On Local, go to Tools > Migrate DB
Click Pull radio button and paste Connection Info string
Adjust options to your liking (Only thing I check is to exclude spam comments)
Click Migrate DB
Viola, your local database is now what was on remote in a matter of a couple minutes.
You can of course do this vice versa as well. For more information, I suggest reading about the plugin on Github, https://github.com/wp-sync-db/wp-sync-db. They also have some easy to follow videos located here, https://github.com/wp-sync-db/wp-sync-db#help-videos.
Develop your Theme/Site!
If you’ve made it this far, congrats! Your workflow is now complete. Let’s pretend we’re just waking up and want to start banging out some code. Little refresher below of how to get up and running.
Note: If you’re done developing for the day, run the command below.
vagrant haltThis suspends our Vagrant machine. You should run this when you’re done developing. Read more here: https://docs.vagrantup.com/v2/cli/halt.html.Assuming you’re now starting the day, follow the workflow below.
cd /VVV/www/SITE_NAME/htdocs/wp-content/themes/timber-foundation-theme-mastervagrant upStarts our virtual environment.gulpStarts our asset compiling, most notably for SASS/CSS.
Code to your heart’s desire.
See your changes at http://SITE_NAME.dev
git add —allgit commit -am “Change log message."git push
See your changes, http://SERVER_NAME/SITE_NAME/
And of course, sync your databases as needed.
And that’s all folks
I hope you find this guide useful. This is purely a workflow tutorial and did not cover the basics with Timber/Twig or how we like to work with ACF. Look out for these posts in the future.
Follow us on Twitter, Facebook, and our Log.
Roket is a small group of designers and developers creating transformative products and brand experiences for startups and growing companies. We are entrepreneurial-minded, efficient doers who combine design and development to solve complex business problems. We have transparent and client-inclusive process and tools to help get our client’s further, faster. We’d love to work on your next challenge, email us at [email protected] or call 412-444-4616.