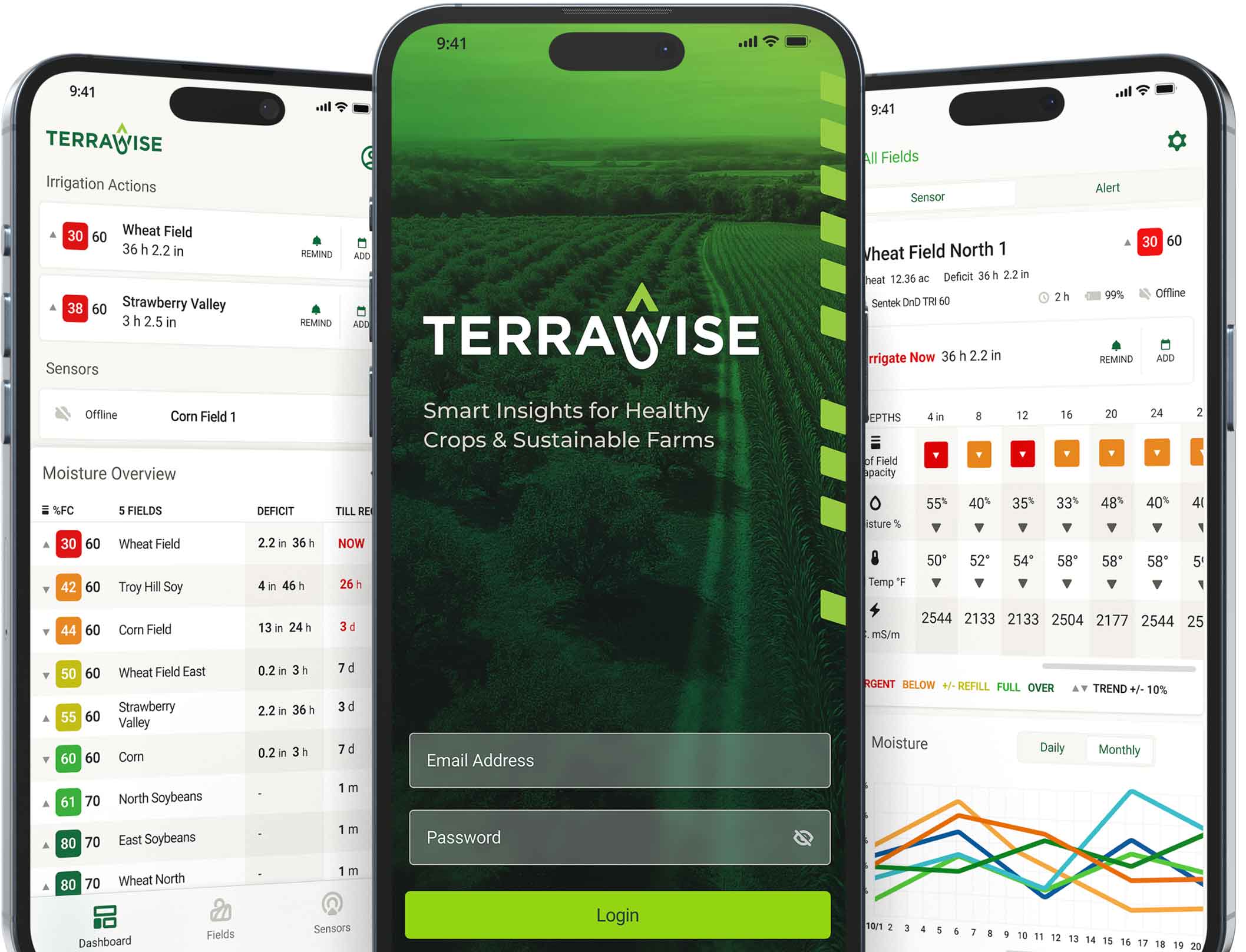
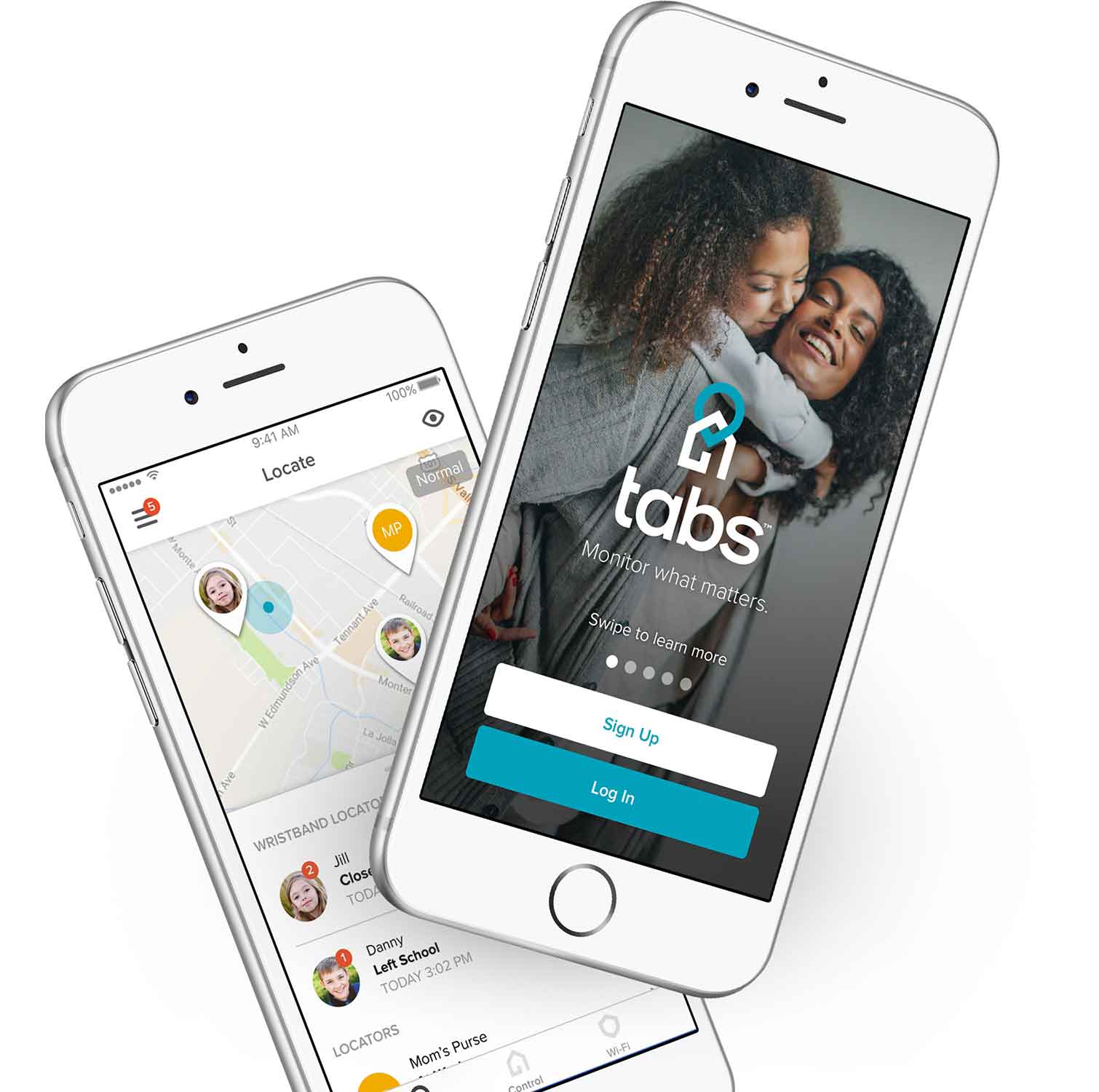
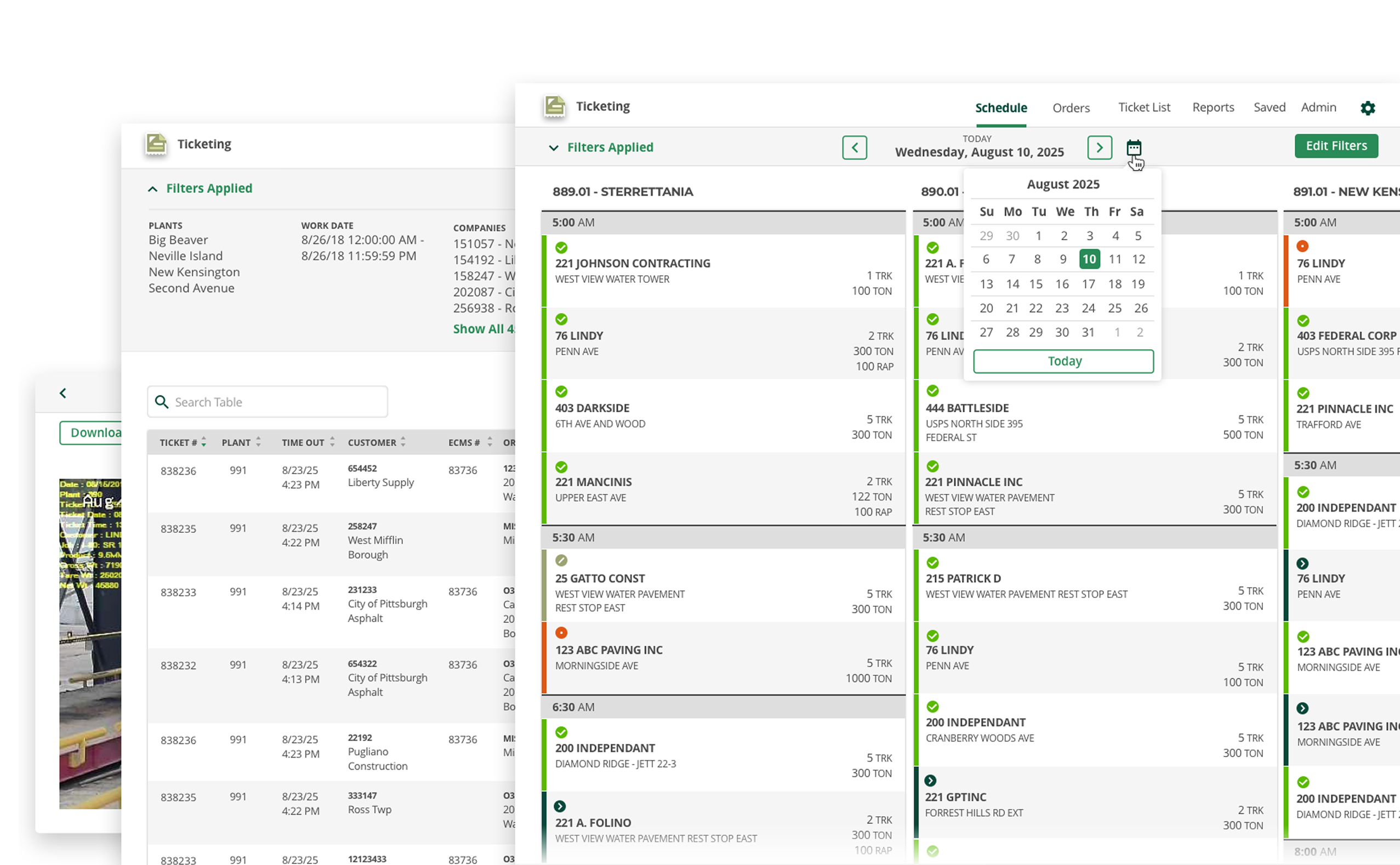
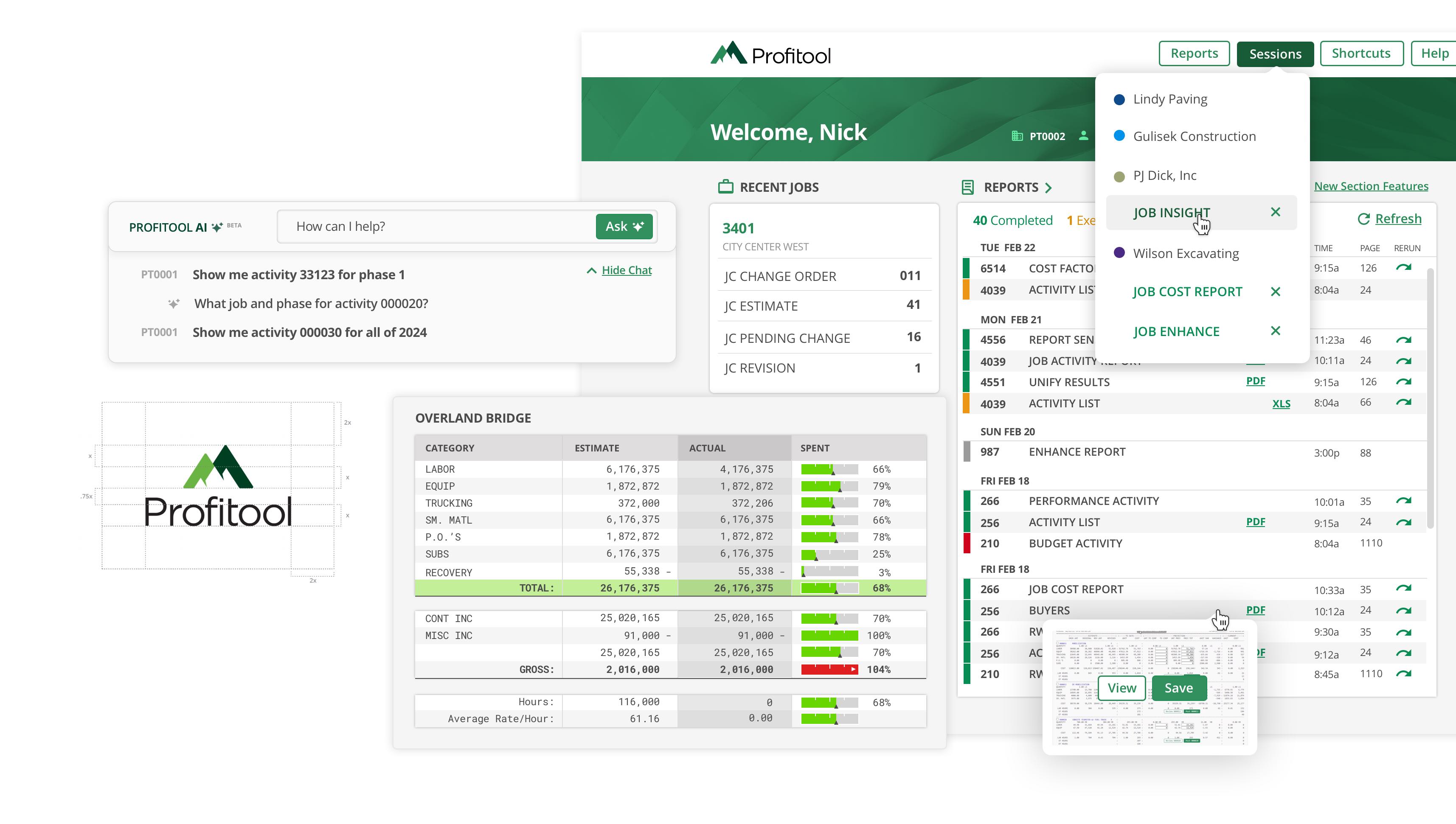
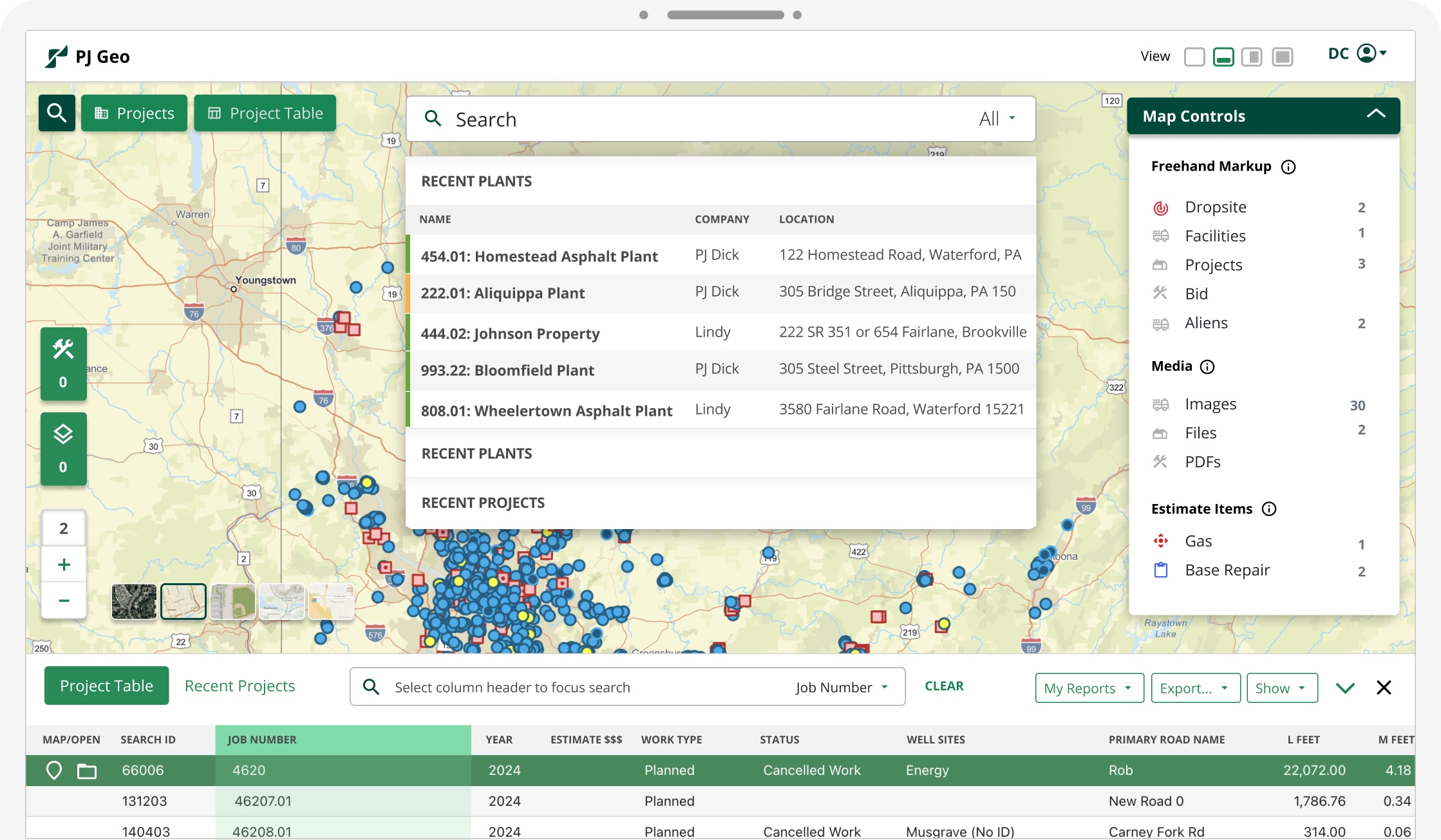
We designed, developed, and maintained this business-critical application with an impressive uptime. Over the years, we expanded the functionality to support graphing, exportable reports, saved searches—and the largest addition—the inclusion of customer-direct web and mobile ordering.