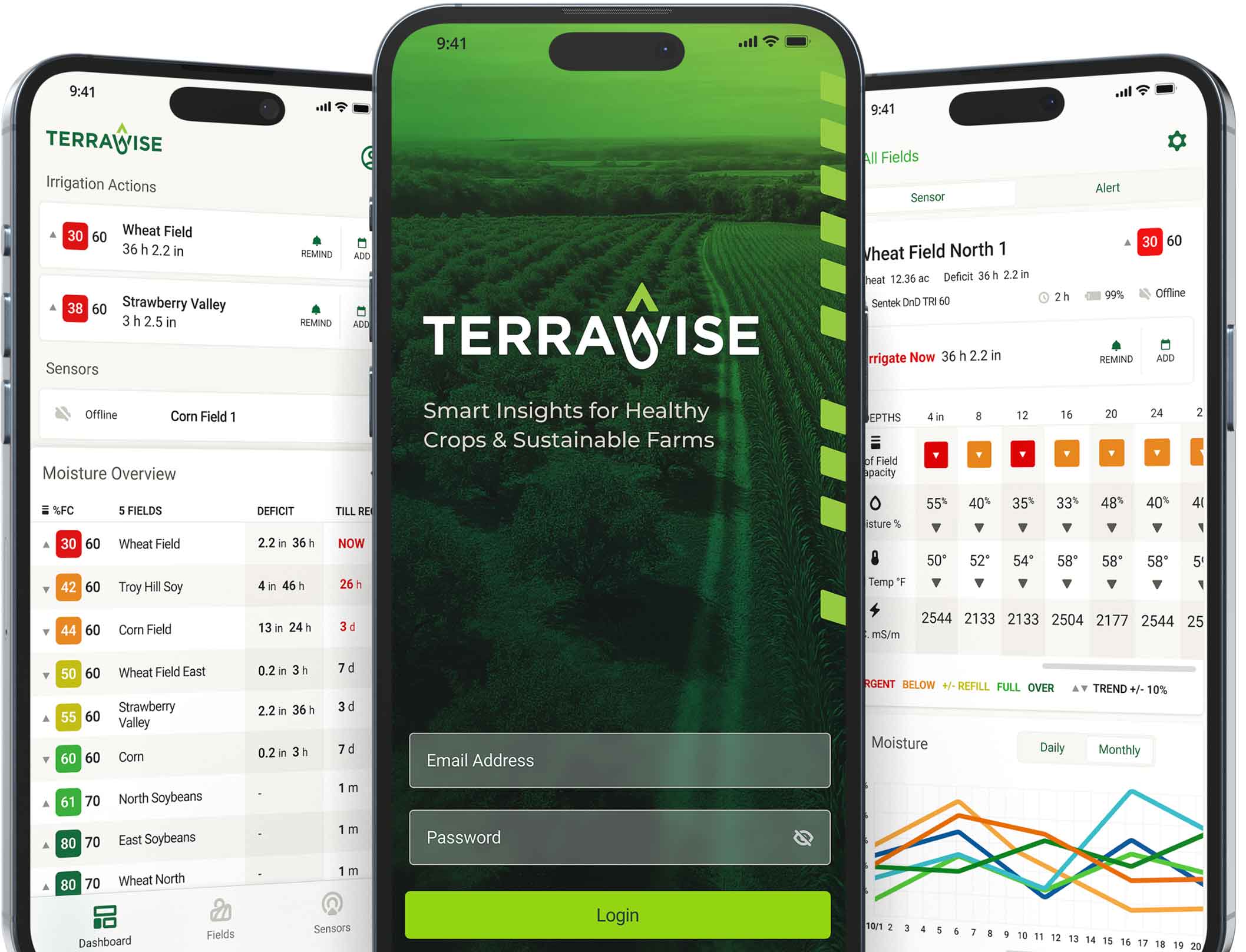
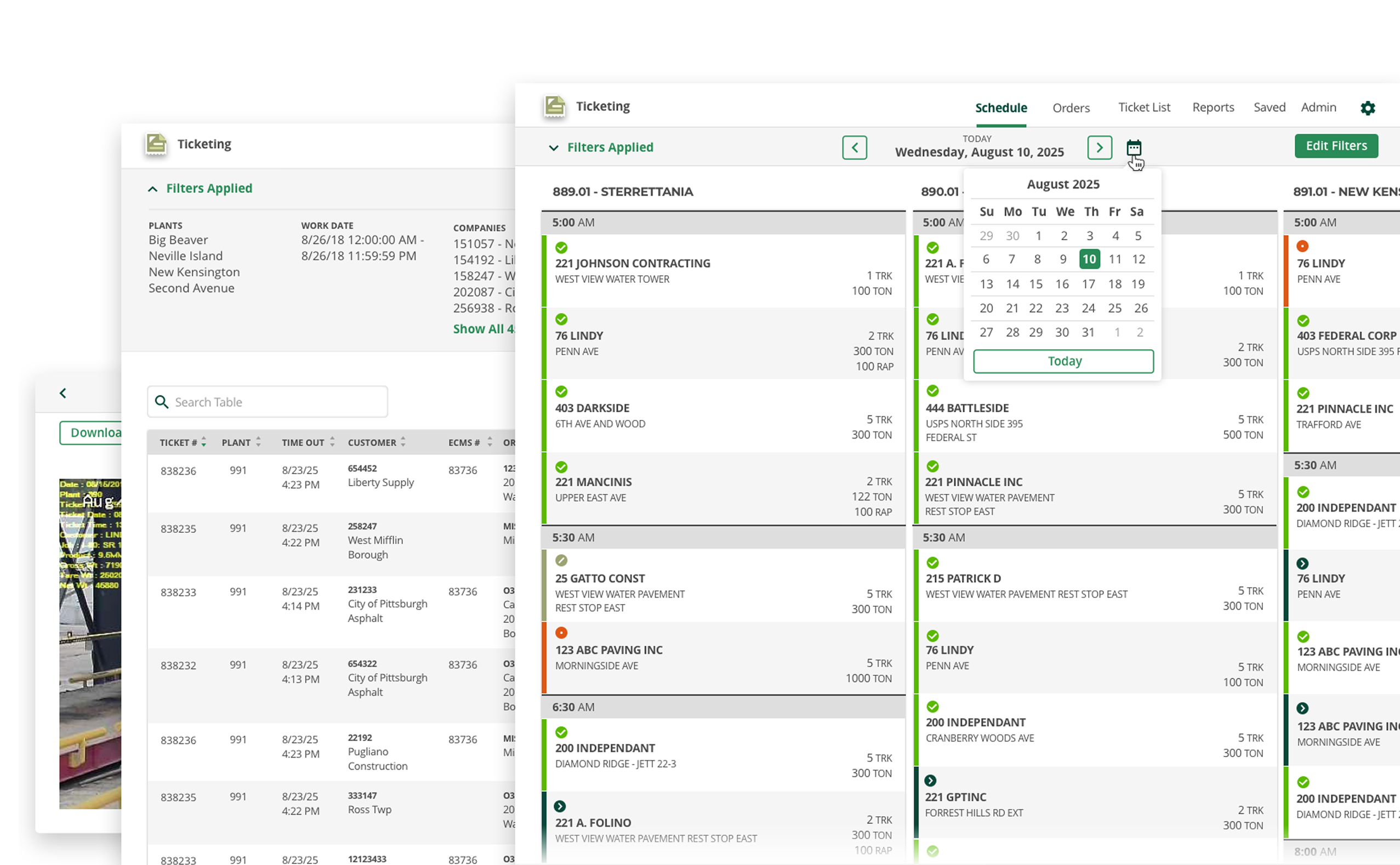
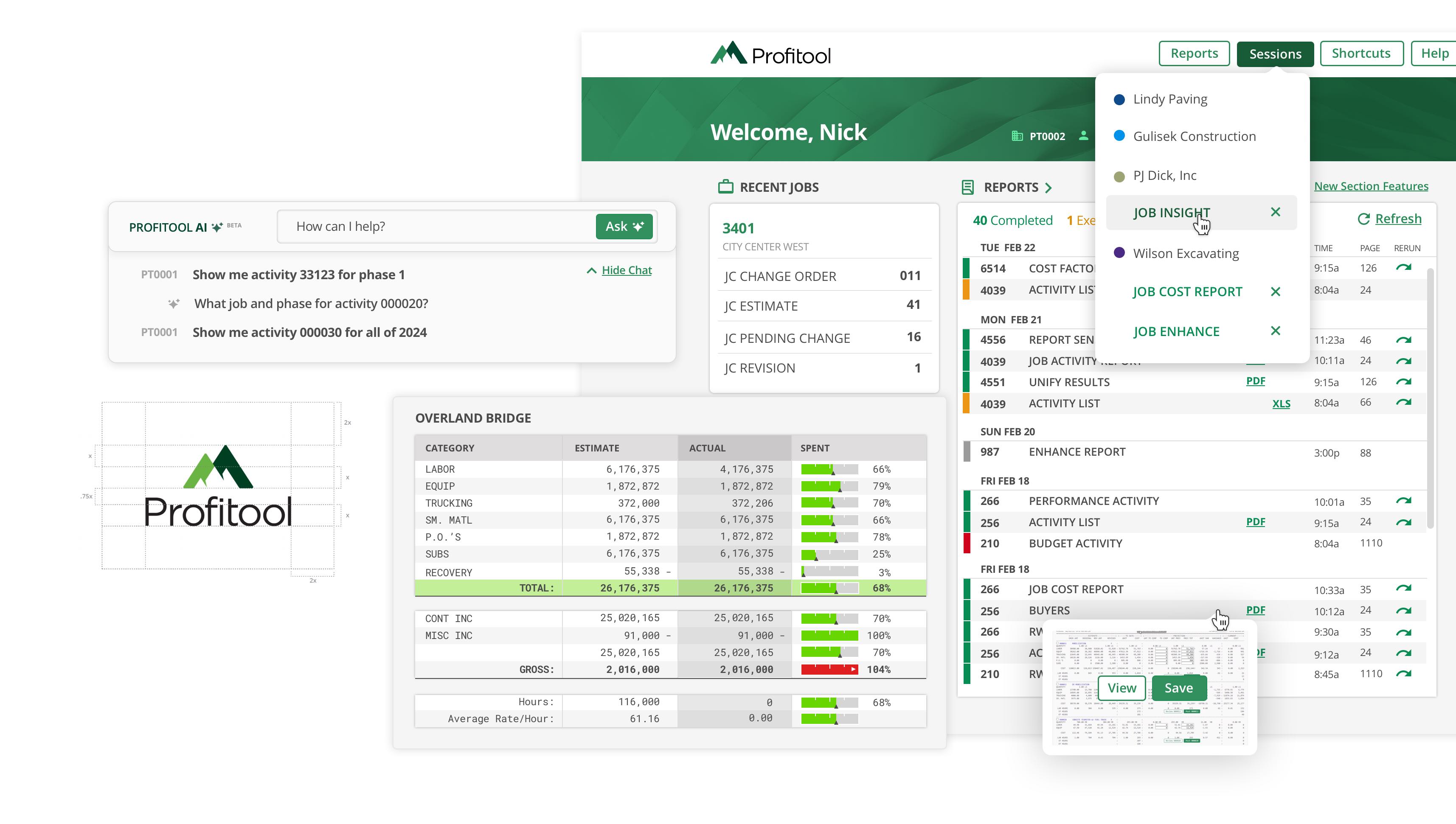
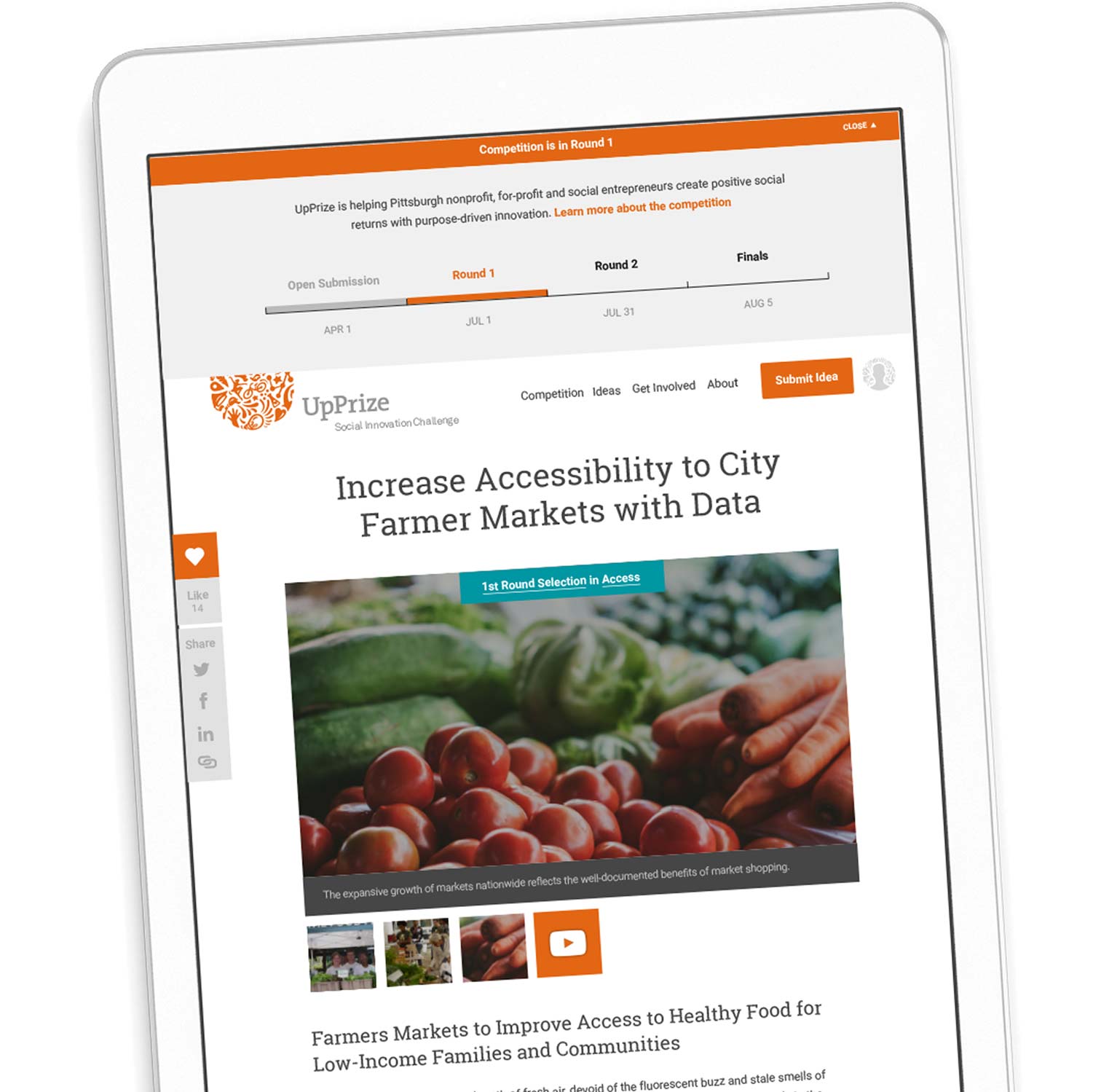
We designed, developed, and maintained this business-critical application with an impressive uptime. Combining Angular and Node.js with a scalable AWS infrastructure resulted in a reliable, secure, and high-performance ticketing platform. We then expanded the functionality to support graphing, exportable reports, saved searches—and the largest addition—the inclusion of customer-direct e-commerce.
PITTSBURGH • CLEVELAND

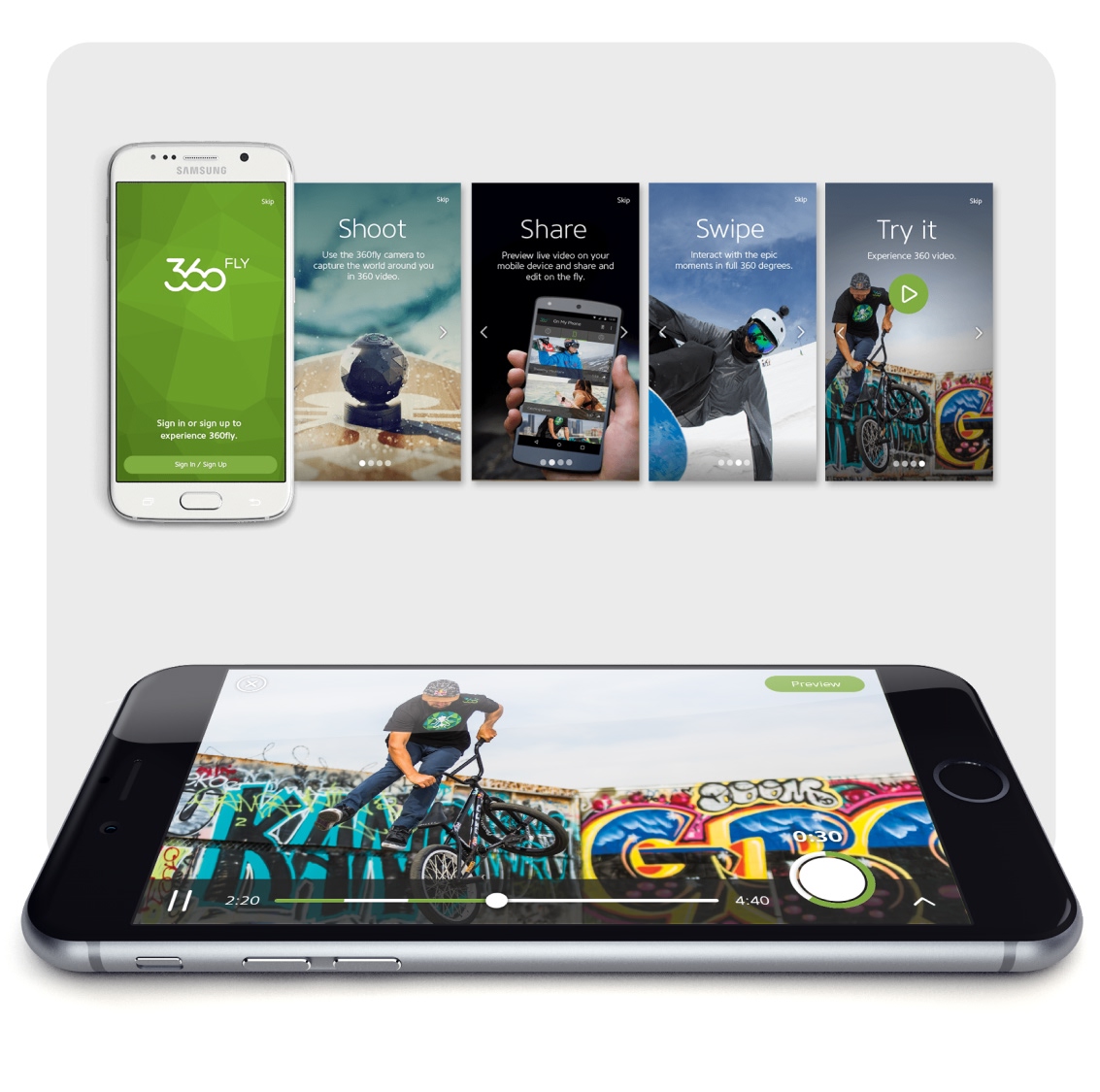
MOBILE APP DESIGN FIRM
INNOVATING

SINCE 2014

Concept to Launch